现在很多网页上都有一个区域显示日期、时间和星期,许多网友问这是怎么实现的呢?下面给出一个实现的方法,最终的效果请看下面演示:

下面是详细的步骤,我们来具体做一下吧。
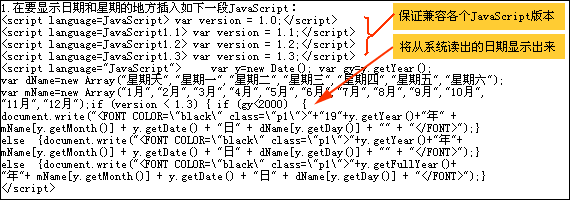
1.我们可以在页面的任意位置显示当前的日期和星期,我们把下面一段JavaScript代码插入到要显示日期的地方即可,需要注意的是,必须为显示区留出足够的位置,不然有可能在浏览时发生折行而影响美观;在要显示日期和星期的地方插入如下一段JavaScript:

2.虽然我们很容易从系统读取时间并把它显示出来,但如果我们不采用一定的技巧,显示出的时间只能是网页打开时的时间,它是固定不变的。这里我们来实现一个不断随系统时间变化的时钟。
第一步先在要显示时间的地方插入一个文本框TextField并命名为tt(一定要注意大小写哦),它的作用是作为时间输出的对象,我们在JavaScript中将timeValue值赋给tt.value,也就是随时改变文本框的显示值来动态显示时间;
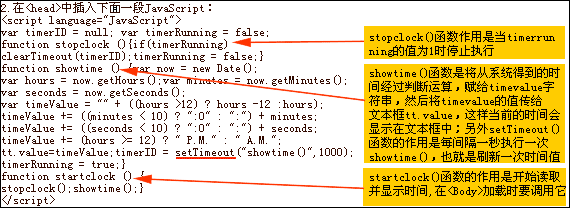
第二步在<head>中插入如下的JavaScript代码,这段代码的作用是每隔一秒读取一次系统时间,然后将它在文本框中显示;在中插入下面一段JavaScript:

3.第三步在<body>中添入“onload="startclock();"”,这句代码的作用是在网页加载时调用startclock()函数,也就是开始显示动态时间变化。
好,做完以上的工作,我们在浏览器中就能看到显示日期、星期和动态时间的效果了。
需要以上代码可以联系我们客服索取;
本文关键字:深圳网站建设,深圳网站制作,深圳网站设计,深圳网站建设公司,深圳建网站,南山网站建设,深圳企业网站建设,宝安网站建设,深圳外贸网站建设
转载请注明www.jiasuweb.com www.jiasuweb.cn