1、营业执照。很遗憾百度智能小程序不支持个人开发,如果你没有营业执照,以下信息你就不必再看了!
2、你的网站必须有手机端,或者你的网站是h5(自适应网站)。
3、百度小程序账号,自己去注册。
4、下载百度小程序开发工具最新版
5、网站必须部署SSL证书。
1、桌面新建空文件夹,自己命名(命名用英文,不多说)。
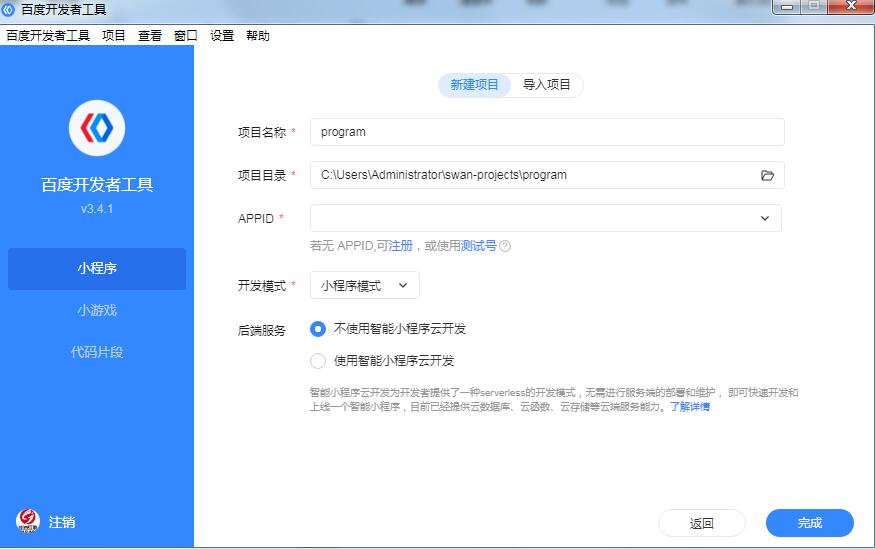
2、打开开发者工具,填写名称,路径选择你刚才新建的空文件夹(百度智能小程序会自动生成文件)。

网站封装百度智能小程序教程
3、小程序后台配置业务域名,就是你网站的域名 设置--》开发设置--》业务域名,改为你的网站域名


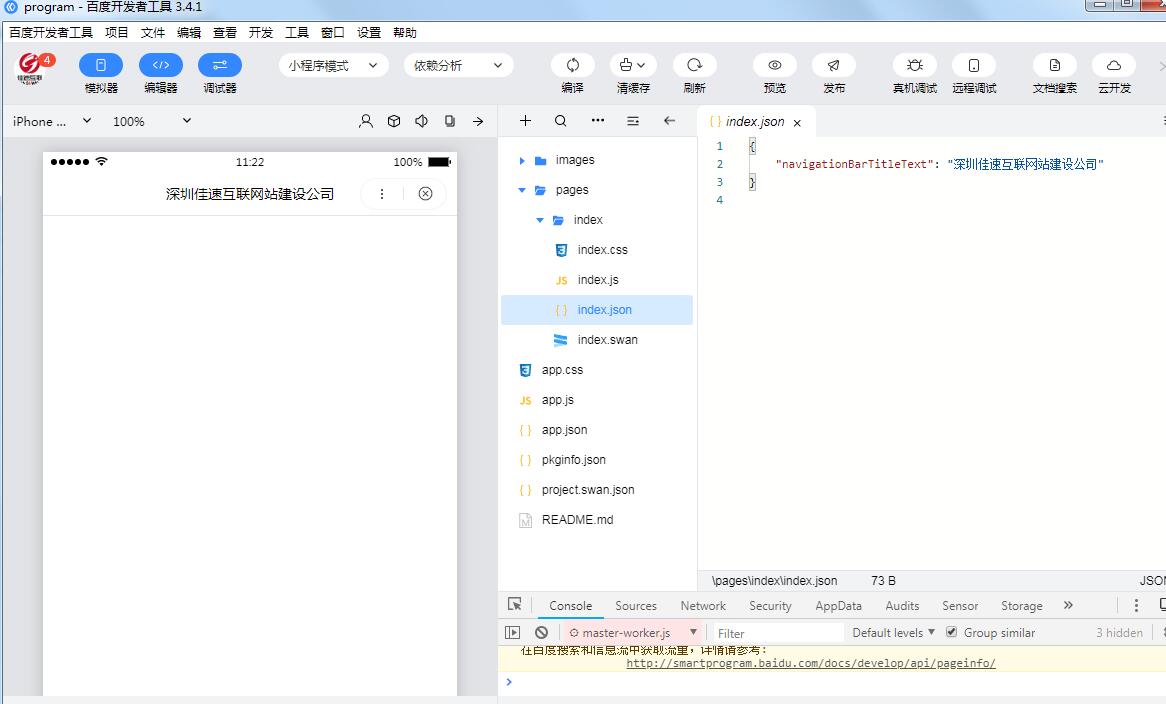
利用百度智能小程序开发工具新建项目后,开发工具会自动生成代码包,你需要修改pages/index/index.json 和 pages/index/index.swan 这两个文件!
pages/index/index.json中
{ "navigationBarTitleText": "你自己的小程序名字" }
pages/index/index.swan中
将里面的代码全部替换为以下代码
这一步可能是所有seoer最想配置的一步
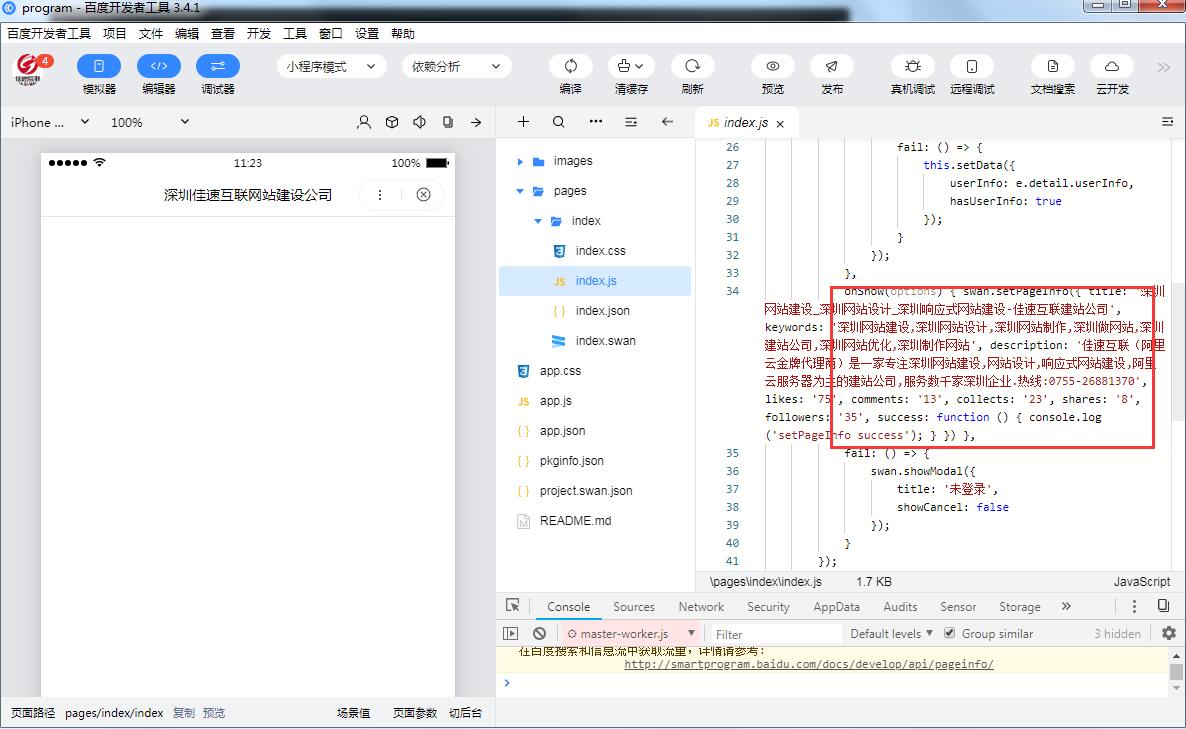
修改小程序文件 index.js

onShow(options) { swan.setPageInfo({ title: '深圳网站建设_深圳网站设计_深圳响应式网站建设-佳速互联建站公司', keywords: '深圳网站建设,深圳网站设计,深圳网站制作,深圳做网站,深圳建站公司,深圳网站优化,深圳制作网站', description: '佳速互联(阿里云金牌代理商)是一家专注深圳网站建设,网站设计,响应式网站建设,阿里云服务器为主的建站公司,服务数千家深圳企业.热线:0755-26881370', likes: '75', comments: '13', collects: '23', shares: '8', followers: '35', success: function () { console.log('setPageInfo success'); } }) },
将以上代码加入index.js中,修改其中的TDK为你自己的
至此,如果没其他问题你可以提交代码包,给百度审核了!