一个网页的尺寸设置和浏览器与系统的尺寸大为相关,我们不可能满足所以用户的最佳尺寸,但我们能做的是让绝大多少用户感觉是最佳的。
电脑系统分辨率统计
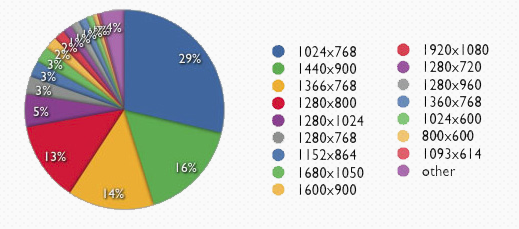
对大于40W台客户端用户进行测试,得到的测试数据如下(数据来源于网络):

在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
综合分辨率及浏览器下的统计数据
Window XP首屏大小580 px
Window 7 首屏大小710 px

网页设计标准尺寸:
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了)
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.
页面标准按800*600分辨率制作,实际尺寸为778*434px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5X11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
标准网页广告尺寸规格
1、120*120,这种广告规格适用于产品或新闻照片展示。
2、120*60,这种广告规格主要用于做LOGO使用。
3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
8、88*31,主要用于网页链接,或网站小型LOGO。