技术的不断革新带动了设计行业的迅猛发展,这也使得设计师和开发者有了更加广阔的探索空间。网页设计也越来越不那么循规蹈矩了,很多的团队和公司在网站建设风格和体验度方面做了不少的思考和创新。2014年快结束了,在即将过去的一年,我们也能观察到网站建设的巨大变化。今天深圳网站建设佳速互联和您一起来预测下2015年网页设计将有哪些让人耳目一新的变化
1、响应式布局,一个样式适配多尺寸屏幕
现在越来越多的用户拥有台式机、笔记本、平板电脑、手机等终端,所以能够适应不同尺寸的显示屏的网页也变成了一种趋势潮流,而响应式网页设计就是为了解决这个问题的,它可以保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都达到最好的视觉效果。

2、使用巨大的背景图,视频背景
一个网站能够脱颖而出的简单方式是突出关键内容,这种趋势需要设计的美感和冲击,强调设计哲学,优雅而有力量,而非只是噱头。

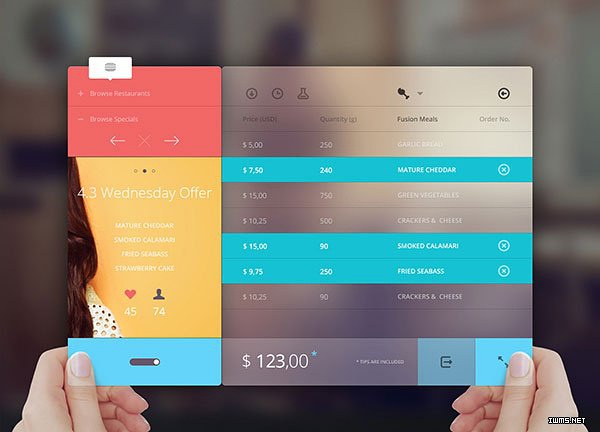
3、扁平化设计
扁平化设计也可以称之为“Material Design (材料设计)”,Material Design是Google今年新推出的移动设计方向,隐喻为:空间和合理化及系统动效的统一。扁平化设计可以说是去繁从简的设计美学,去掉了所有装饰性 的设计,可以说是对之前所推崇的拟物化设计的颠覆。

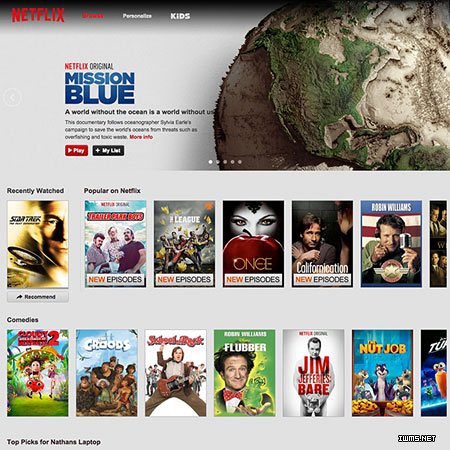
4、个性化用户体验
使用cookies技术向用户展示相关内容已经不是什么新鲜事,虽然使用cookies显示特定的内容给用户比垃圾邮件和无耻的销售有效的多。Netflix 会记住你最近看的,YouTube也如此。但是难道这些传统的大网站只会使用侧边栏小工具,来获得你喜欢的内容、评论的文章、或查看过的内容和亮贴?未来,个性化的用户体验将以更优雅的方式展现出来。

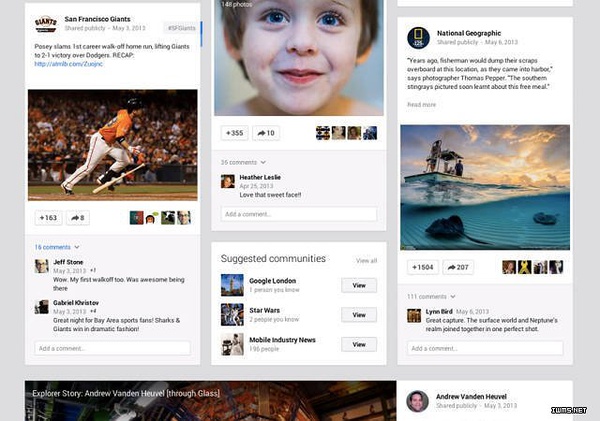
5、卡片式设计
卡片式的设计并不算新颖,却是响应式网页设计的最佳实践。卡片式设计很好的一个方式是模块化,在浏览器中能浏览大量数据,其设计干净简单,具备多功能性。

6、微交互
微交互一般用在产品的体验和瞬间,网站简单的用户任务处理也会用到,例如用户注册的时候弹出框效果。微交互促进了用户的参与,在未来的趋势发展中也将进一步渗透到网页设计中。

深圳网站建设佳速互联期待您来电与我们一起探讨2015年网页设计的趋势(0755-26881370),让我们同心协力,相互相助,不断创新,共同勾画互联网领域的美好蓝图!