模板文件生成html文件之后会在body开头处加入一个可见的控制符,导致页面头部会出现一个空白行。原因是页面的编码是UTF-8 + BOM。 这种编码方式一般会在windows操作系统中出现,比如WINDOWS自带的记事本等软件,在保存一个以UTF-8编码的文件时,会在文件开始的地方插入三个不可见的字符(0xEF 0xBB 0xBF,即BOM)。它是一串隐藏的字符,用于让记事本等编辑器识别这个文件是否以UTF-8编码。对于一般的文件,这样并不会产生什么麻烦。但对于 PHP来说,BOM是个大麻烦。因为PHP并不会忽略BOM,所以在读取、包含或者引用这些文件时,会把BOM作为该文件开头正文的一部分。根据嵌入式语言的特点,这串字符将被直接执行(显示)出来。由此造成即使页面的 top padding 设置为0,也无法让整个网页紧贴浏览器顶部,因为在html一开头有这3个隐藏字符!
遇到这种问题的解决方法就是用Editplus 2.12版本以上编辑器或者 EmEditor或者 UltraEdit(需要取消‘添加BOM’的相关选项)或者 Dreamweaver(需要取消‘添加BOM’的相关选项)重新保存一下utf-8格式的文档!
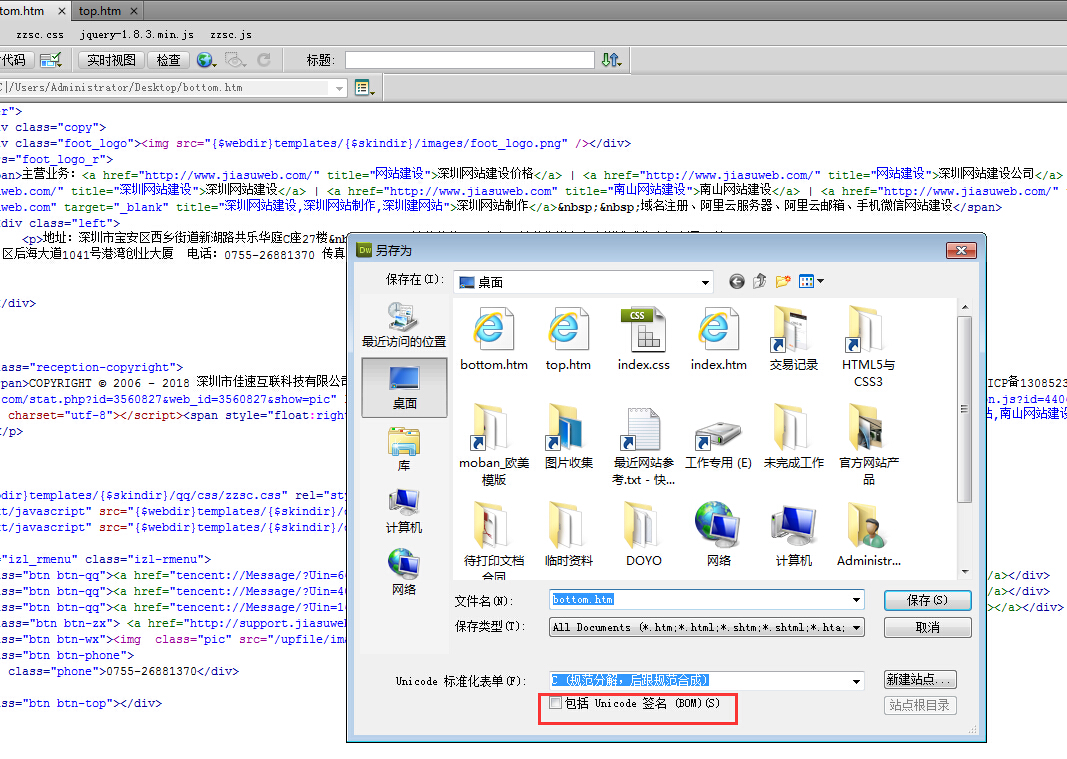
Dreamweaver取消‘添加BOM’的相关选项
打开文件另存为